robinHoodLe 17/08/2011 à 19:04
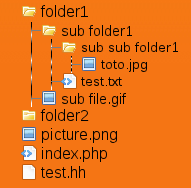
ok, voila mon soucis, je suis en train de faire un "tree" en jquery, j'en suis à la mise en place d'un "fil de fer" symbolisant les répertoires,
pour le trait orizontal de chaque fichiers pas de soucis, mais le trait vertical est trop grand
forcement mettre un background-size : 1px calc(100% - 8px); ne fonctionne pas
j'ai testé de mettre un background-clip en content-box associé à divers padding sur les ul et li ca découpais le bg mais les padding décalais le reste ...
le bg vertical est sur le ul, l'horizontal sur les li
j'ai regardé un peu un script équivalent, lui utilise une très très grande image pour faire le trait vertical (et l'horizontal en même temps) j'aimerais éviter de faire la même chose et rester avec un "simple" bg
au passage si qq peu me dire comment utiliser un background-color en lieu et place du background-image mais qui utiliserais les positions et taille indiquées ça m'aiderais grandement
bref si un guru du css pouvais me mettre la puce à l'oreille :- D

pour le trait orizontal de chaque fichiers pas de soucis, mais le trait vertical est trop grand
forcement mettre un background-size : 1px calc(100% - 8px); ne fonctionne pas
j'ai testé de mettre un background-clip en content-box associé à divers padding sur les ul et li ca découpais le bg mais les padding décalais le reste ...
le bg vertical est sur le ul, l'horizontal sur les li
j'ai regardé un peu un script équivalent, lui utilise une très très grande image pour faire le trait vertical (et l'horizontal en même temps) j'aimerais éviter de faire la même chose et rester avec un "simple" bg
au passage si qq peu me dire comment utiliser un background-color en lieu et place du background-image mais qui utiliserais les positions et taille indiquées ça m'aiderais grandement
ul.jtree ul {
background-repeat : no-repeat;
background-position : 0 0;
background-size : 1px 100%;
background-image : url([url]img/icons/dot.png);
}
ul.jtree ul li {
background-repeat : no-repeat;
background-position : 0 8px;
background-size : 10px 1px;
background-image : url([url]img/icons/dot.png);
}
bref si un guru du css pouvais me mettre la puce à l'oreille :- D